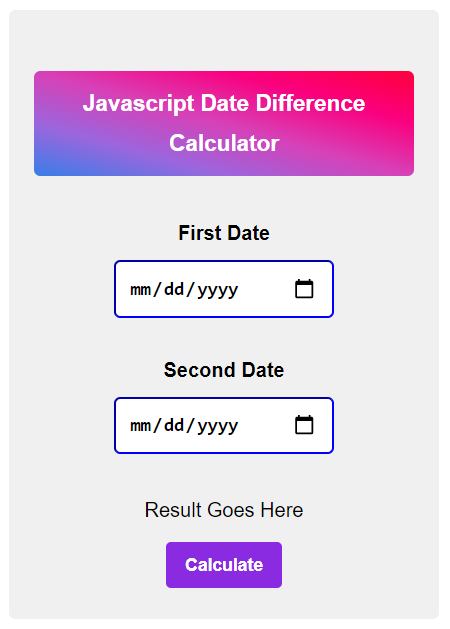
Javascript Date Difference Calculator
Javascript Date Difference Calculator with example.
1. HTML
<!DOCTYPE html>
<html>
<head>
<title>Javascript Date Difference Calculator</title>
</head>
<body>
<div class="form-wrap">
<form name="dateCalculator">
<h4>Javascript Date Difference Calculator</h4>
<label for="date1">First Date</label><br>
<input type="date" name="date1"><br>
<label for="date2">Second Date</label><br>
<input type="date" name="date2">
<p id="result">Result Goes Here</p>
</form>
<button onclick="calculateDate()">Calculate</button>
</div>
<script type="text/javascript">
function calculateDate() {
const value1 = document.dateCalculator.date1.value;
const value2 = document.dateCalculator.date2.value;
if (value1 || value2) {
date1 = new Date(value1);
date2 = new Date(value2);
var Difference_In_Time = date2.getTime() - date1.getTime();
Difference_In_Days = Difference_In_Time / (1000 * 60 * 60 * 24);
document.getElementById('result').innerHTML = Difference_In_Days + " day";
} else {
alert("Please Enter Date")
}
}
</script>
</body>
</html>
2. CSS
<style>
body {
font-family: sans-serif;
}
label {
font-weight: bold;
line-height: 2.7;
}
input {
padding: 10px;
margin-bottom: 20px;
border-radius: 5px;
font-size: 15px;
font-weight: bold;
border-color: #00f;
}
button {
border: none;
padding: 10px 15px;
font-weight: bold;
font-size: 14px;
color: #fff;
background: blueviolet;
border-radius: 4px;
}
.form-wrap {
width: 20%;
margin: auto;
text-align: center;
background: #f0f0f0;
padding: 25px 20px;
border-radius: 5px;
}
h4 {
background-image: linear-gradient(to right top, #387ee8, #9a66dd, #d740b7, #fa007e, #ff003b);
color: #fff;
padding: 10px;
line-height: 1.8;
border-radius: 5px;
font-size: 18px;
}
</style>









![[Cupons] Paid udemy courses for free](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgYa-f_8UEE95d9stpdRzq6_DUq19avn09M2CVWIuQGI_PwaZBMcNhuHmPZQsw81GMeWwUY2Q-Cr66RoAmMq1f_pok6pdv-W86qc9_wWSxqXEq_RHYyRY0Ldly_yi2DSfyed4Cxiks6Nbzp/w680/Paid+udemy+courses+for+free.png)



0 Comments
If you have any question please ask?